
自分は記事を重たくさせない為に画像の軽量化を徹底しています。
画像の軽量化は大事でサイトの読み込み速度に影響してきます。
画像の軽量化というとペイントを使ってサイズのカットや縮小がせいぜいな所。
ブログに掲載する画像容量としては1枚100kb以下を目指したいですがペイントだけじゃ中々難しいですよね。
そんな時は画像圧縮ツールを使って更なる容量削減を行いましょう。
今回は画像圧縮ツールOptimizillaを紹介します。
目次
Optimizillaとは?
OptimizillaURL:https://imagecompressor.com/ja/
OptimizillaはWeb上で利用できる無料の画像圧縮ツールです。
画像をドラッグもしくはアップロードを行って圧縮を行ってくれます。
見た目では分からないぐらいの画像を劣化をかけてファイルサイズを大きく下げてくれる優秀なツールです。
使用方法
step
1Optimizillaの公式サイトにアクセス
step
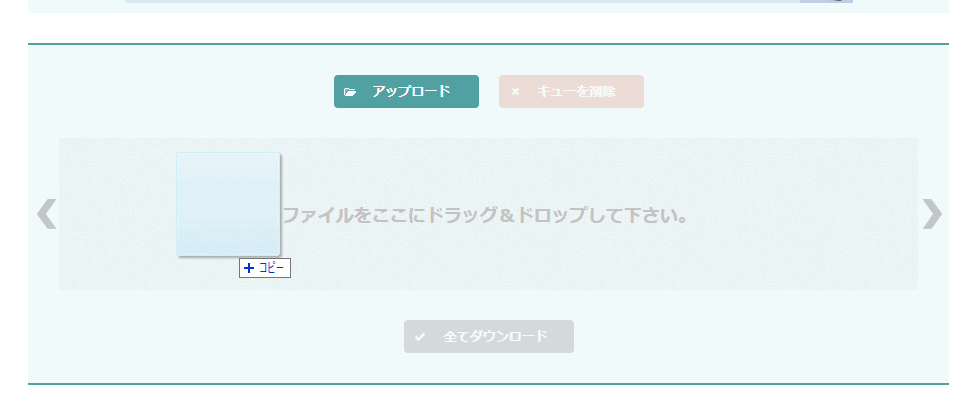
2画像をアップロードする

圧縮したい画像をドラッグ&ドロップか「アップロード」ボタンを押して画像を選択します。
step
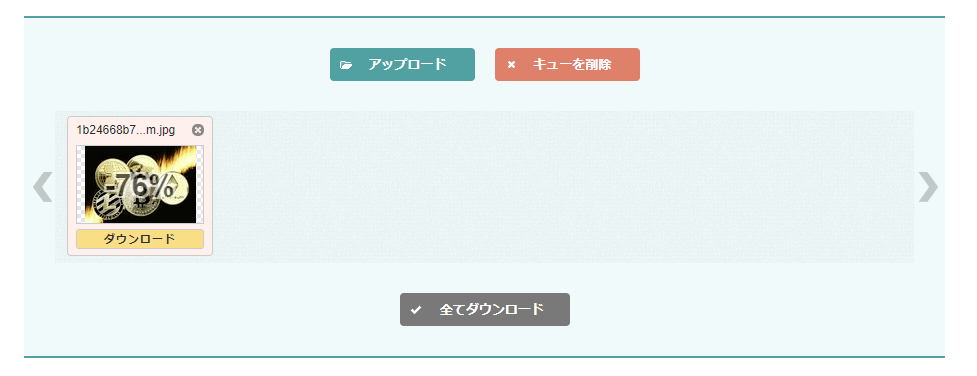
3圧縮処理が完了したらダウンロードを行う

圧縮処理が完了し、「すべてをダウンロード」かアップロードした画像の下にあるダウンロードボタンを押せば圧縮されたファイルをダウンロードされます。
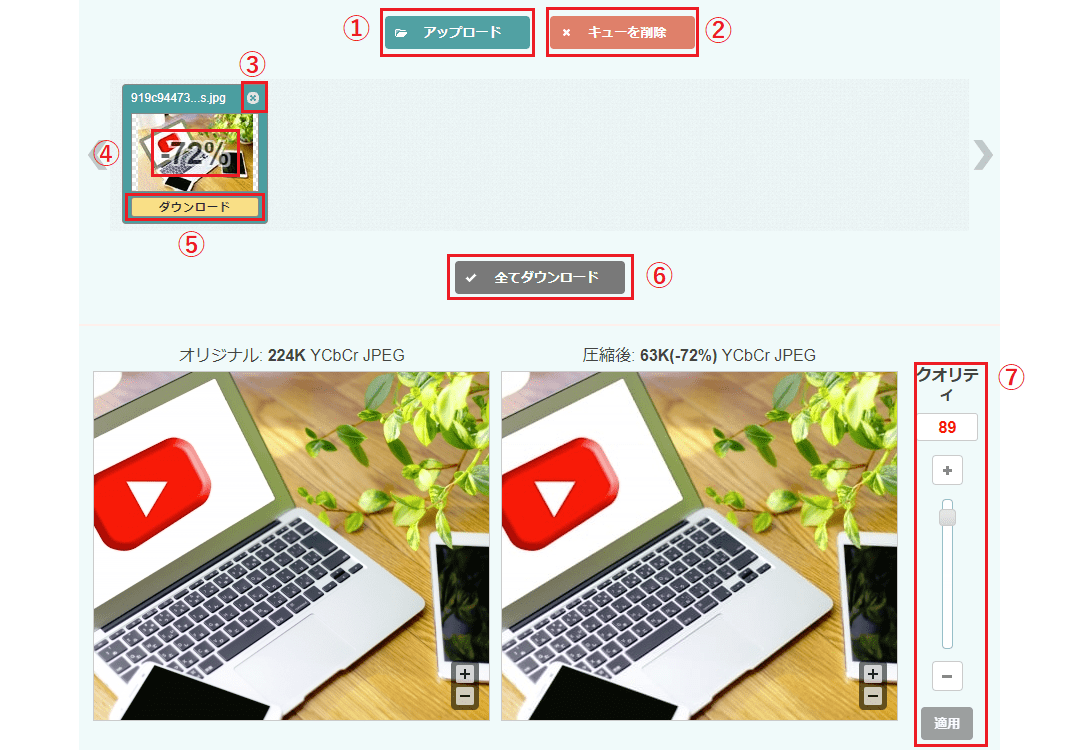
各機能の意味

| 項目 | 意味 |
| ①アップロードボタン | アップロードしたいファイルの選択画面に移ります。 |
| ②キューを削除ボタン | 圧縮処理が終わったアップロード画像を一括で削除します。 |
| ③×ボタン | クリックすると圧縮処理が終わったアップロード画像を削除してくれます。 複数の画像をアップし、部分的に消したい時に便利です。 |
| ④圧縮率 | アップロードした画像に表記されるパーセンテージは圧縮率です。 例えば100kbの画像が-46%と表記されたら64kbまで圧縮されたことになります。 |
| ⑤ダウンロードボタン | クリックするとDownloadフォルダに圧縮されたファイルが格納されます。 |
| ⑥全てダウンロードボタン | 複数の画像ファイルを圧縮した時はすべてのダウンロードボタンでzipファイルとして一括にDownloadフォルダに圧縮されたファイルが格納されます。 |
| ⑦クオリティ | クオリティの数値を調整できます。 数値をあげる程、クオリティが良くなりますが画像容量が元に戻ります。 |
使ってみた感想
とてもシンプルなツールでドラッグするだけで画像容量を簡単に圧縮する事ができました。
圧縮後の画像はがっちり画質を落としてるわけでも無く違和感がない程度で落としているので調整もする必要はない位です。
それで半分以上容量を削ってくれるので実際サイトの表示もOptimizilla使う前より使った画像を貼り付けた記事の方が軽く感じます。
画像圧縮ツールは有料のもあったりしますのでとりあえず無料のOptimizillaを使ってみてはいかがでしょうか。