
ブログでヘッダーメニューではPCだとトップに表示される個所なのでかなり重要です。
またフッターメニューでもヘッダーメニューでは表示はしたくないけどどこかに表示させておきたいコンテンツを設置させるのに役立ちます。
今回はWordPressでヘッダーメニューとフッターメニューの作り方についてお話しします。
目次
ヘッダーとフッターとは?
簡単に言うとヘッダーは上部でフッターは下部を意味します。
ヘッダーを英語にするとheaderでheadでは頭つまり頭上を意味する単語です。
フッターも同様に英語ではfooterでfootでは足なので足元を意味する事になります。

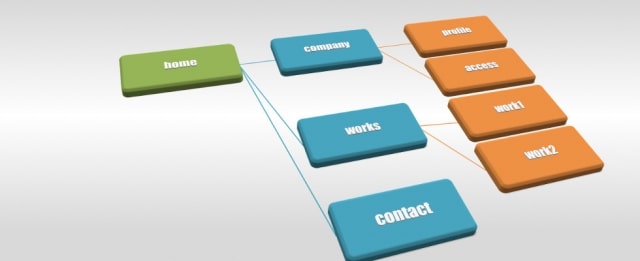
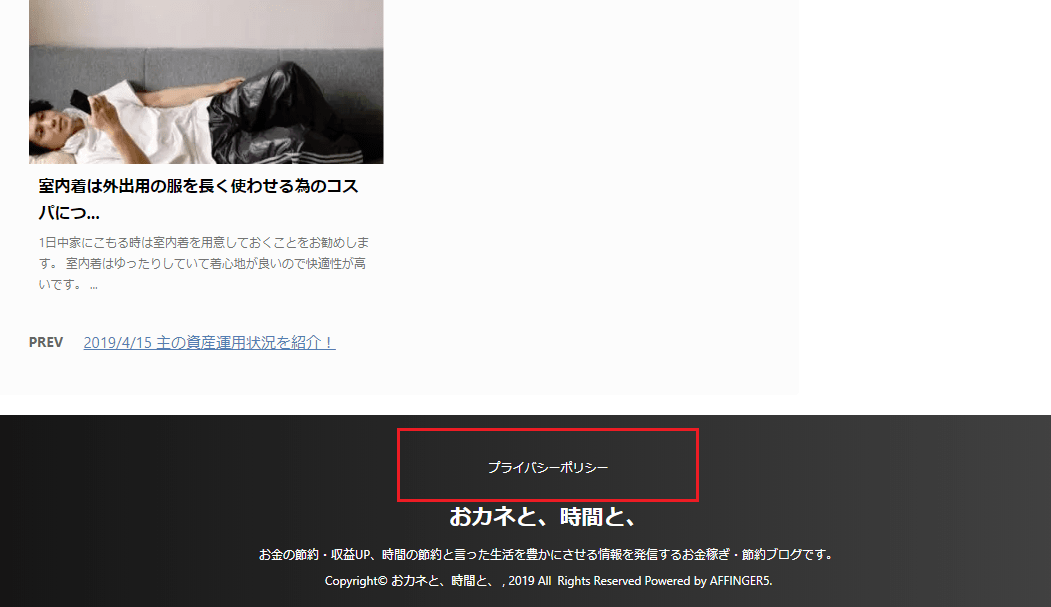
結論としてヘッダーメニュはブログで言うと上の画像の上部のメニュー、フッターメニューは下部のメニューになるという事です。

ヘッダーメニューとフッターメニューの作り方
ヘッダーメニューは画面の上部に表示されるのでページの切替やトップ画面に戻る時にPCでは必ず表示される位置になります。
ヘッダーメニューのおススメコンテンツ
・記事カテゴリ
・HOMEボタン
・お問い合わせ
等
フッターメニューはヘッダーメニューより入れるべきコンテンツの優先度は低いですが注意事項として記載するコンテンツが良いです。
フッターメニューのおススメコンテンツ
・利用規約
・プライバシーポリシー
・サイトマップ
・免責事項
等

ヘッダーメニューとフッターメニューの作り方は同じなので今回はヘッダーメニューを作る前提で手順をお話しします。
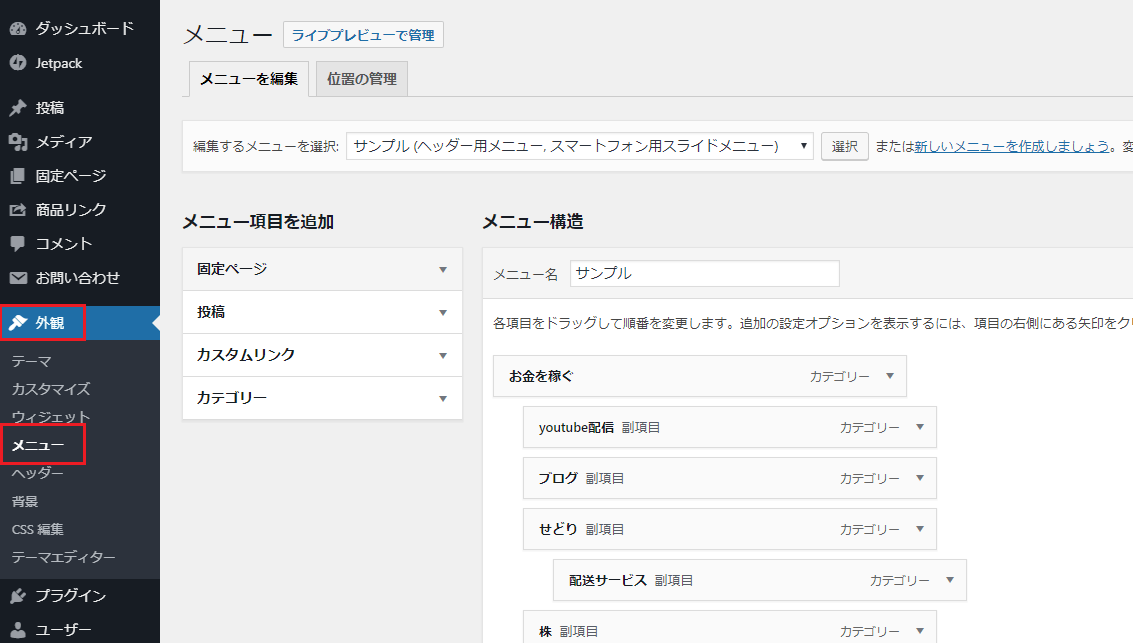
メニュー画面の生き方はWordPressにログインし、「外観」→「メニュー」の順に選択していきます。
メニュー名の作成

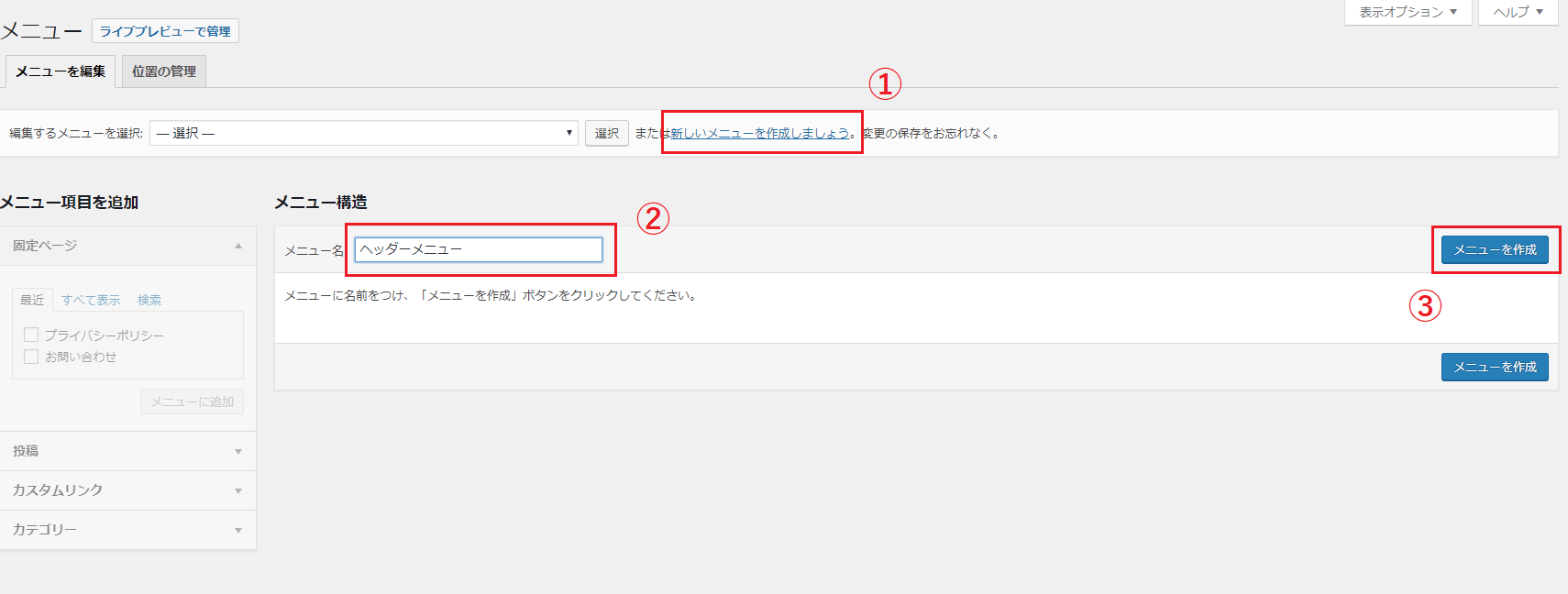
1.メニュー画面に行ったら「新しいメニューを作成しましょう。」をクリック。
2.メニュー名を記入する画面に行きますので「メニュー名」を作成し、メニューを作成ボタンをクリックします。
コンテンツの追加
今回はヘッダーメニューにカテゴリーを加えます。

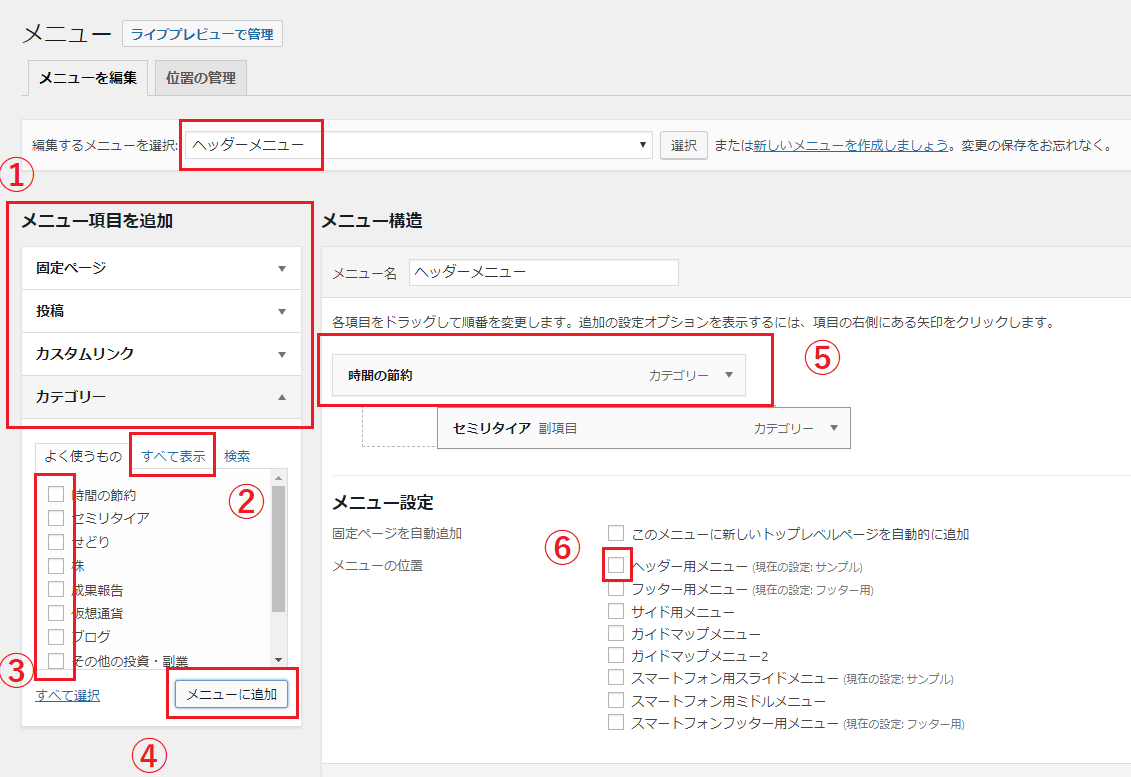
1.「編集するメニューを選択」に自分が作成したメニュ名が表記されたら「メニュー項目を追加」の中にあるカテゴリーを選択します。
ポイント
メニューに追加できるのは
・固定ページ
・投稿
・カスタムリンク
・カテゴリー
の4つです。
2.カテゴリーではそのままだと「よく使うもの」だけですべてのカテゴリーが表示されませんので「すべてを表示」を選んでからヘッダーメニューに追加したいカテゴリー名をチェックし、「メニューに追加」のボタンをクリックします。
3.そうすると⑤の様に選択したカテゴリー名が表記されます。最後にメニュー設定にある⑥ヘッダー用メニューにチェックし、「メニューを保存ボタン」をクリックします。
ポイント

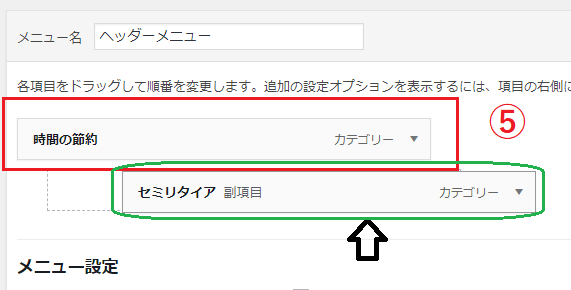
⑤でメニューを追加したわけですが上記画像の様に追加したメニューの下の階層に更にメニューを追加したい場合は「時間の節約」の位置に重ねるようにドラッグすると点線が右にずれます。
その状態でクリックを話せば下の階層に移るわけです。
4.実際にブログのトップ画面に行きヘッダーメニューが反映されていたら作業完了です。
最後に
ヘッダーページとフッターページの作り方についてお話ししました。
メニューの作成はヘッダー用、フッター用、スマホ用の使い分けることができます。
間違った構造にしても削除してやり直すことができますので自分の納得する形に仕上げていきましょう。