
youtubeとブログを両方やってるとyoutubeにブログリンクを、ブログにはyoutubeボタンを埋め込みたくなります。
互いに互いのリンクを貼る事で両方のアクセス数向上につながっていくので是非やっていきたい所です。
今回はブログへyoutubeボタンを埋め込むやり方についてお話しします。
目次
ボタンリンクの作り方
チャンネルIDの確認

ボタンリンクの作るにはまず自分のチャンネルIDが必要です。
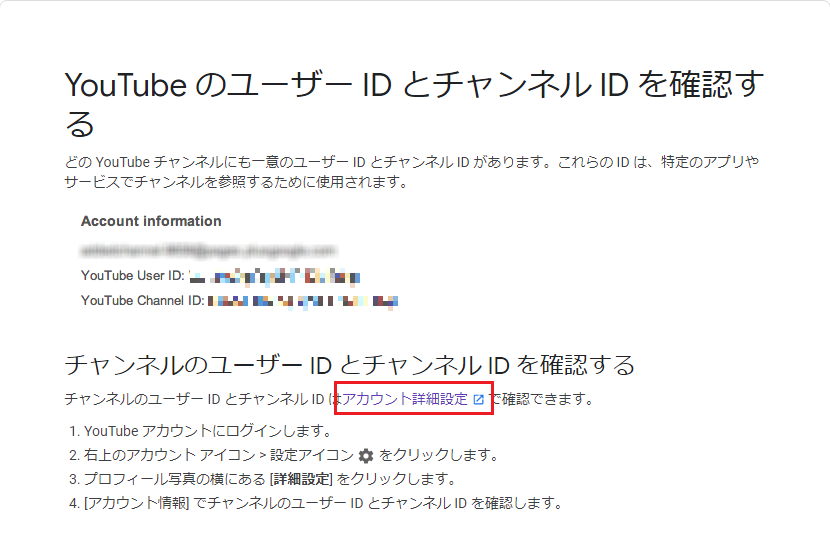
youtubeのヘルプページ(https://support.google.com/youtube/answer/3250431?hl=ja)をクリックし、その中にある「アカウント詳細設定」と言うリンクをクリックします。

開くと自分のチャンネルIDを確認できますのでコピーしておきましょう。
ボタンの作成

1.youtubeボタンの作成ページ(https://developers.google.com/youtube/youtube_subscribe_button)をクリックします。
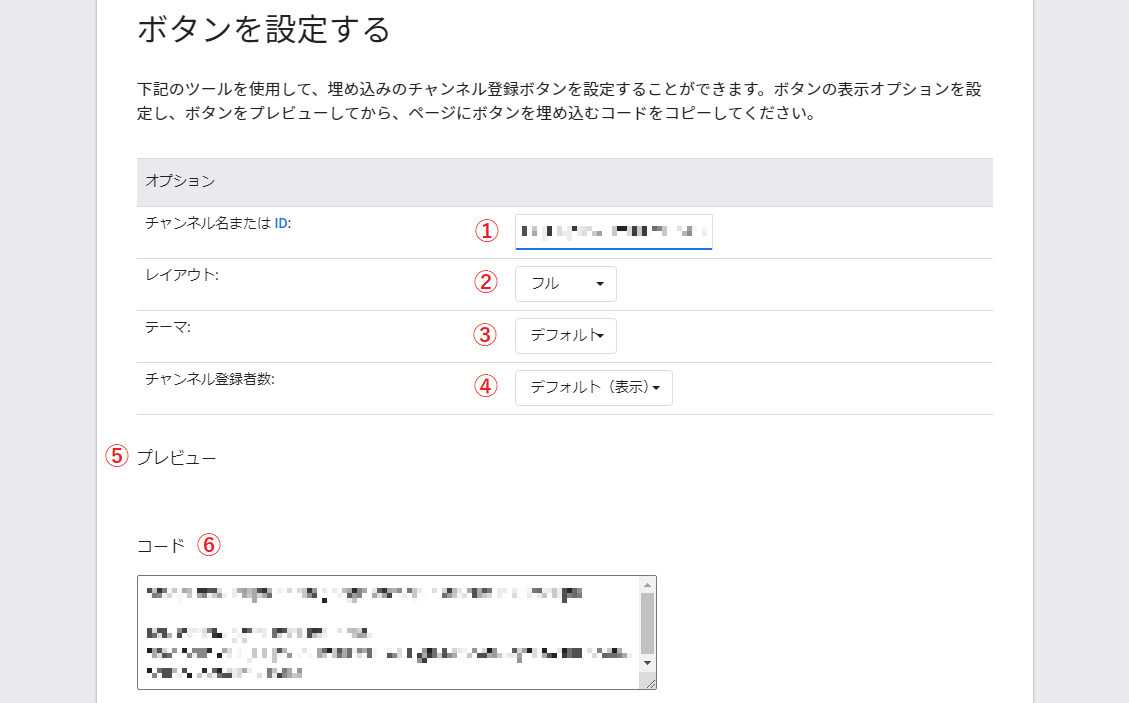
2.ボタン作成画面が出てきますので各項目の設定をしていきましょう。
| 項目 | |
| ①チャンネル名またはID | 上記の「チャンネルIDの確認」確認したチャンネルIDを貼り付けましょう |
| ②レイアウト | フルとデフォルトがあります。 フルはチャンネル名、チャンネルアイコン、youtubeボタンが表示されます。 デフォルトはyoutubeボタンしか出てきませんのでフルを選ぶことをおすすめします。 |
| ③テーマ | デフォルトとダークがあります。 ダークを選ぶとボタン周りの背景色が黒になります。 こだわりがなければデフォルトを選びましょう |
| ④チャンネル登録者 | デフォルトは表示されますが、非表示を選ぶとチャンネル数が表示されません。 |
| ⑤プレビュー | ①~④で設定した結果がプレビューとして表示されます。 |
| ⑥コード | ブログにはりつけるコードが記載されます。 表記させたい位置に貼り付けましょう。 |
設定が完了したらコードをコピーして自身のブログに貼り付けましょう。
↓手順は動画版も作成してます。
実際に貼り付けてみました。
実際貼り付けるとこんな感じ。
アイコン画像かテキスト部分をクリックすればマイチャンネルに移行し、チャンネル登録ボタンを押せばチャンネル登録されるようになります。
ブログに貼るとしたら丁度プロフィール紹介の欄に貼ると効果的ですね。
ブログ側でyoutubeアイコンをカスタマイズされてるブログサービスもありますが今貼り付けたデザインも全然不格好さは感じさせないです。
ブログへチャンネルボタンを埋め込む目的

ブログへYoutubeのチャンネルボタンを埋め込む目的は自分のyoutubeチャンネル登録を促す目的で使われると思います。
しかしブログを書きつつ、ブログの一部の内容を動画で説明する事だってありますよね。
例えば操作手順の記事は内容によって文と画像だけじゃ中々伝わりにくい事があると思います。
そんな時に動画で説明する事でよりわかりやすい記事になっていきます。
そこでその動画のチャンネルを埋め込めば他の記事の動画も見る事ができますしその動画の概要欄に元の記事のURLを貼れば記事のPVと動画の視聴者数の両方を稼ぐ事ができるのです。
ブログのカテゴリーが動画で説明する事で手助けになるならこのチャンネルボタンの埋め込みは非常に有効だと言えます。
最後に
実際にやってみましたけど手こずることなく簡単に貼れました。
カウントの方は1000超えると999+と表記されるようです。
いやーそんな表記いつかたたき出してみたいものです。