
記事作成でよく見かけるのがHTMLリンクですよね。
例えば
こんなのとかです。
普通の文章と違って青文字に青いアンダーラインが引かれてクリックすると別ページに飛べます。
HTMLリンクを作る事で今の記事とは別の記事に飛べるので参考にしてほしいURLとか記載したい時に便利です。
通常HTMLリンクはa heafというHTMLタグを使ってて作成するのですがWordPressではわざわざ手入力しなくても編集画面のメニューから簡単に作る事ができます。
今回はWordPressでHTMLリンクの作り方をお話しします。
目次
追加方法
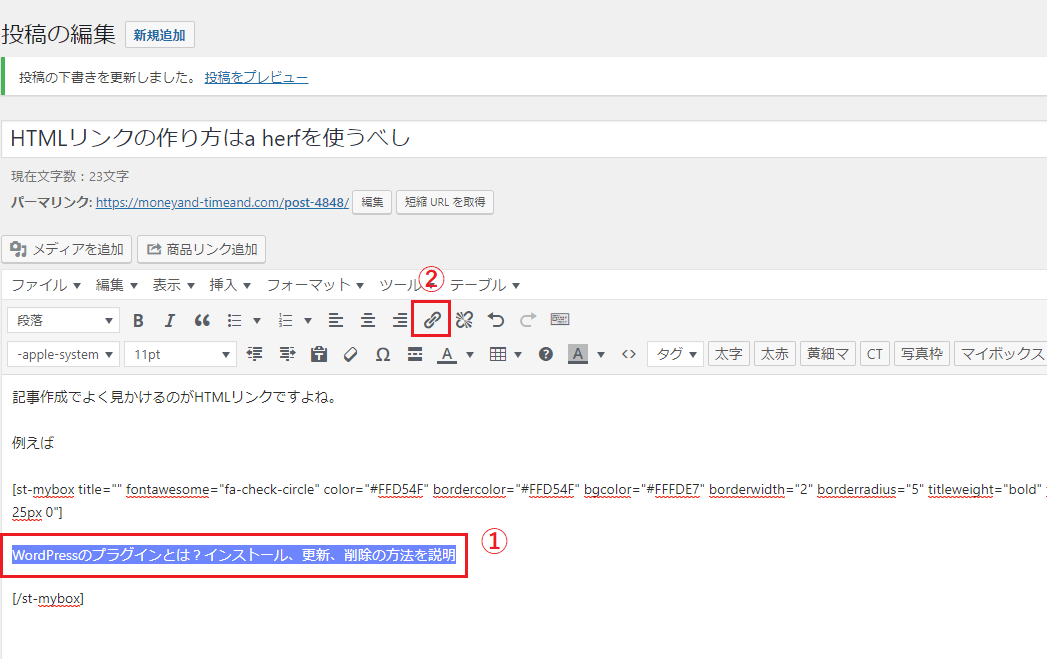
 記事作成画面に行き、リンク化させたい文を①の様に範囲選択選択し、②のクリップの様なマークを押します。
記事作成画面に行き、リンク化させたい文を①の様に範囲選択選択し、②のクリップの様なマークを押します。
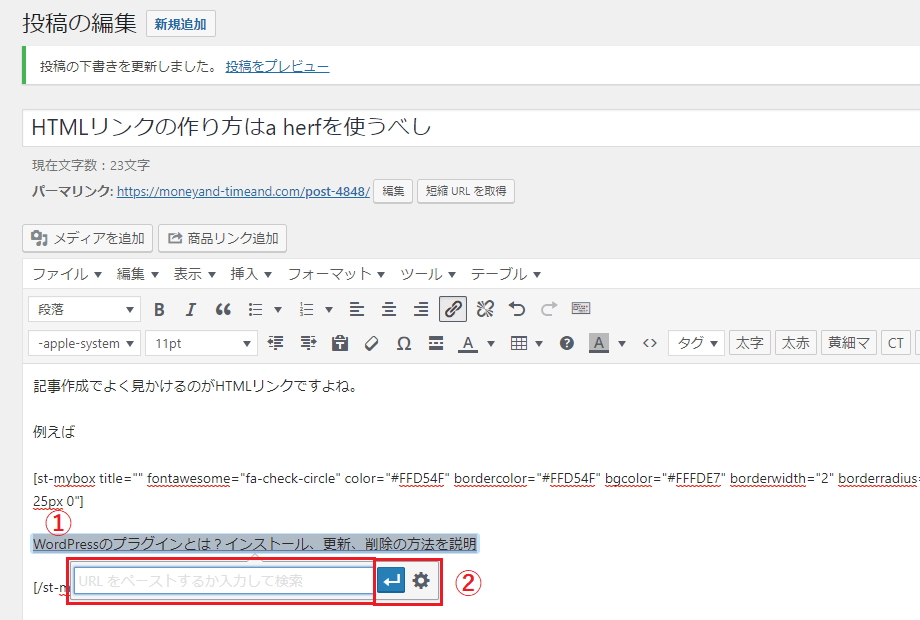
 そうすると①のURLの入力欄がでてきます。
そうすると①のURLの入力欄がでてきます。
入力欄にURLを入力する事で範囲選択した文をクリックする事で入力したURLへ飛べます。
入力したら②では二つのボタンがあります。
- エンターボタン:そのままリンク化
- 歯車ボタン:リンク化させる為の詳細設定が行える
今回は歯車ボタンを押してみます。
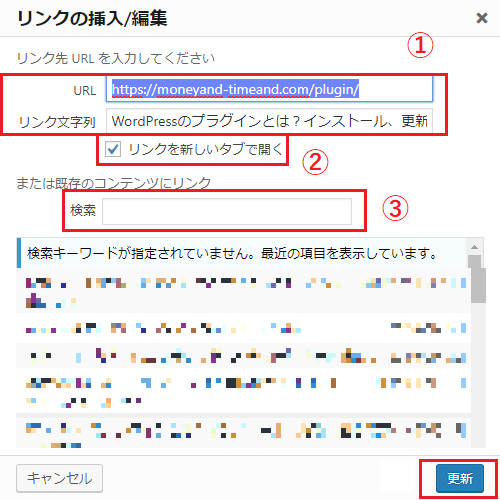
リンクの編集画面に入ります。

ポイント
①URLでは先ほど入力したURL名が、リンク文字列には最初の範囲選択で選んだ文が自動で入っていて編集する事ができます。
②「リンクを新しいタブで開く」のチェックボックスをチェックする事で今のページが切り替わることなく新しいタブを作ってリンク先を表示してくれます。
③検索の入力欄にキーワードを入力すると検索キーワードを元に既存のリンクを検索してくれます。
設定し終わったら更新ボタンをクリックします。

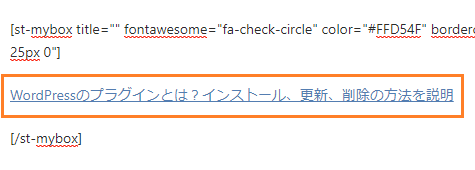
上記の赤枠の様にリンクが作成されたら作業完了です。
最後に
WordPressでHTMLリンクの作り方についてお話しました。
HTML文の作成が苦手な人でもWordPressならHTMLリンクが簡単に作れちゃいますね。
ボタンのクリックとURLのコピペだけで作れる手軽さが作業の負担を減らしてくれます。